![图片[1]-子比主题首页添加搜索页加视频背景-四颗橙子](https://www.4korange.com/wp-content/uploads/2023/10/四颗橙子-专注WordPress电影影视主题模板分享.png)
将以下代码添加到主题目录FUNCTION.PHP 即可,更换里面的视频地址即可。
add_action('wp_head', 'zibll_Add_ons_newindex');
function zibll_Add_ons_newindex() {
if(is_home()){
?>
<!--新首页开始-->
<div id="page-wrapper">
<div class="home-banner por">
<section class="section" style="height: calc(100vh - 220px);max-height: 450px;">
<div class="video-wrapper">
<video autoplay="" playsinline="" loop="" muted="" src="https://app.diexun.com/2023/20220202001.mp4">
</video>
</div>
<div class="video-overlay">
</div>
</section>
<div class="wrapper poa" style="top: 20%;">
<div class="home-banner-content Onecad_clearfix">
<div class="slogan-text por fl">
<p><?php echo get_bloginfo('name'); ?><i class="iblock poa corner" style="background:url(//www.ytshopcn.com/img/hot.svg) no-repeat;"></i></p>
<p class="promote-sub-title line-one">已发布<span style="display: inline-block;overflow: hidden;line-height: 34px;vertical-align: -9px;">
<em id="goal-works" value="5351266" style="font-style: normal;">
<ps style="color: #26d6c8;"><?php $count_posts = wp_count_posts(); echo $published_posts =$count_posts->publish;?></ps>
</em>
</span>篇文章内容</p>
</div>
</div>
<div class="home-banner-search por searchv2-top-m">
<div class="primary-menus" style=" position: unset;transform: translate(1px, 1px);">
<div class="cont">
<div class="left-cont">
<form class="search" id="search_4" action="/?s=" method="get" target="_blank">
<input type="text" name="s" class="s" placeholder="输入关键词 按回车搜索" required>
<button type="submit" name="" class="btn">
站内搜索
</button>
</form>
<div class="tag"><a href="/?s=教程" target="_blank">教程</a><a href="/?s=美化 " target="_blank">美化</a><a href="/?s=电影" target="_blank">电影</a></div>
</div>
</div>
</div>
</div>
</div>
<!-- 头部快速链接导航 -->
</div>
</div>
<style scoped>
#page-wrapper {
padding-bottom:16px;
margin-top:-16px;
}
.left-cont a, .sort-config span,.wrapper p,.sort jitheme_radius ul,.sort jitheme_radius li {
border: 0;
font-family: inherit;
/*font-size: 100%;*/
font-style: inherit;
font-weight: inherit;
margin: 0;
outline: 0;
padding: 0;
vertical-align: baseline;
word-wrap: break-word;
box-sizing: border-box;
}
.por {
position: relative;
}
.home-banner {
position: relative;
/* z-index: 1; */
background-position: 0 100%;
animation: gradient 12s ease-in-out infinite;
}
.home-banner .section {
position: relative;
width: 100%;
overflow: hidden;
/* max-height: 600px; */
/* height: calc(100vh - 220px); */
}
.home-banner .section .video-wrapper {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
position: absolute;
overflow: hidden;
z-index: 0;
}
.home-banner .section .video-wrapper video {
visibility: visible;
pointer-events: none;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
height: 100%;
width: 100%;
object-fit: cover;
}
canvas, img, video {
max-width: 100%;
height: auto;
box-sizing: border-box;
}
audio, canvas, iframe, img, svg, video {
vertical-align: middle;
}
.home-banner .section .video-overlay {
height: 100%;
width: 100%;
top: 0;
left: 0;
position: absolute;
background: rgba(45,47,54,.15);
}
.poa {
color: #fff;
}
.slogan-text.por.fl {
/* margin-left: 200px; */
text-align: center;
width: 100%;
margin-bottom: 50px;
}
.fl {
float: left;
}
.por {
position: relative;
}
.home-banner-content .slogan-text p:nth-of-type(1) {
font-weight: 600;
font-size: 28px;
line-height: 46px;
text-shadow: 0 2px 4px rgb(0 0 0 / 25%);
margin-bottom: 20px;
}
.home-banner .corner {
width: 28px;
height: 21px;
position: absolute;
border-radius: 4px;
margin: 0px;
/* left: 340px; */
/* top: 10px; */
}
.home-banner-content .slogan-text p {
font-size: 18px;
line-height: 24px;
letter-spacing: 2px;
font-weight: 600;
text-shadow: 0 2px 4px rgb(0 0 0 / 25%);
}
.Onecad_clearfix:after {
content: '';
clear: both;
display: block;
height: 0;
visibility: hidden;
font-size: 0;
line-height: 0;
}
.home_row {
position: relative;
margin-bottom: 24px /* border-bottom:1px dashed rgba(255, 255, 255, 0.3); */;
}
.home_row > div {
display: flex;
margin: 0 auto;
max-width: 100%;
position: relative;
margin-top: 16px;
}
.wrapper {
/*width: 1300px;*/
width: 1170px;
}
.poa {
position: absolute;
width: calc(100% - 200px);
margin: 0 100px;
}
.home-row-left.content-area {
max-width: 100%;
}
.b2-content .content-area, .post-style-2 .content-area, .archive .content-area {
margin: 0 auto;
}
.content-area {
width: 100%;
max-width: 100%;
}
.sort, .jitheme_slide_jb, .jitheme_radius {
border-radius: 10px;
}
.sort {
position: relative;
z-index: 3;
padding: 26px;
background: rgba(255,255,255,0.1);
/* border: 1px solid #797c80; */
/* -webkit-box-shadow: 0 40px 75px 0 rgb(57 60 67 / 8%); */
/* box-shadow: 0 40px 75px 0 rgb(57 60 67 / 8%); */
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
}
.sort-config {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
.jitheme-pages-vip ol, ul, li {
list-style: none;
}
.sort-config>li {
-webkit-box-flex: 1;
-ms-flex: 1;
flex: 1;
overflow: hidden;
height: 100%;
}
.sort-config-item {
display: block;
height: 100%;
}
.sort-config-item img {
float: left;
width: 62px;
height: 62px;
margin-right: 12px;
}
a, a:active, a:visited {
text-decoration: none;
transition: all .2s;
}
.sort-config-title {
line-height: 34px;
font-size: 18px;
font-weight: 600;
color: var(--main-color);
-webkit-transition: .3s;
transition: .3s;
}
.sort-config-desc {
float: left;
line-height: 22px;
font-size: 14px;
color: #8e8e8e;
}
.hidden {
display: none !important;
}
.home-banner-search {
width: 50%;
/* margin-left: 209px; */
height: auto;
margin: auto;
}
.left-cont {
border: 5px solid rgb(255 255 255 / 18%);
border-radius: 30px;
}
.home-banner-search form>input {
width: 100%;
height: 50px;
background: #fff;
border: none;
padding: 18px 22px;
font-size: 14px;
color: #333;
border-radius: 30px;
}
.home-banner-search input, textarea {
border-radius: 0px;
}
button, input[class="s"] {
-webkit-appearance: none;
outline: none;
-webkit-tap-highlight-color: rgba(0,0,0,0);
font-family: -apple-system,BlinkMacSystemFont,Helvetica Neue,PingFang SC,Microsoft YaHei,Source Han Sans SC,Noto Sans CJK SC,WenQuanYi Micro Hei,sans-serif;
border: 1px solid #ccc;
box-sizing: border-box;
}
.primary-menus .left-cont button {
height: 50px;
box-sizing: border-box;
min-width: 100px;
/* margin-left: 0px; */
cursor: pointer;
color: #fff;
font-size: 15px;
line-height: 40px;
position: absolute;
right: 5px;
top: 5px;
border-radius: 1px 30px 30px 1px;
padding: 0 15px;
transform: translateY(0px);
}
.button, button {
background: #fc3c2d;
border: 1px solid #fc3c2d;
border-radius: 0px;
}
.home-banner-search .tag {
position: absolute;
right: 100px;
top: 0;
padding: 15px 10px;
display: none;
}
.home-banner-search .tag a {
display: inline;
padding: 0px 8px;
border-radius: 10px;
background: #EFEFEF;
float: left;
margin: 5px;
height: 20px;
line-height: 20px;
color: #A0A0A0;
font-size: 12px;
}
.home-banner-search .tag a:hover {
background: #fc3c2d;
color: #fff;
}
@media (max-width:776px) {#page-wrapper {display: none;}
#home-row-qukuai {display: none;}
}
@media (min-width: 1440px){
.home-banner-search .tag{display:block}
}
</style>
<?php
}
}更换视频地址位置。
<video autoplay="" playsinline="" loop="" muted="" src="视频地址">
</video>© 版权声明
THE END

![Toroflix v1.82 – 电影在线播放下载WordPress主题汉化修复版[只能导入TMDB电影]-四颗橙子](https://www.4korange.com/wp-content/uploads/2020/08/1600011471-75d750950a0ab43-500x246.jpg)


![MIBT V1.29 – 电影在线BT下载WordPress主题[已修复主题设置无法保存]-四颗橙子](https://www.4korange.com/wp-content/uploads/2021/12/QQ浏览器截图20211225165905-500x249.png)
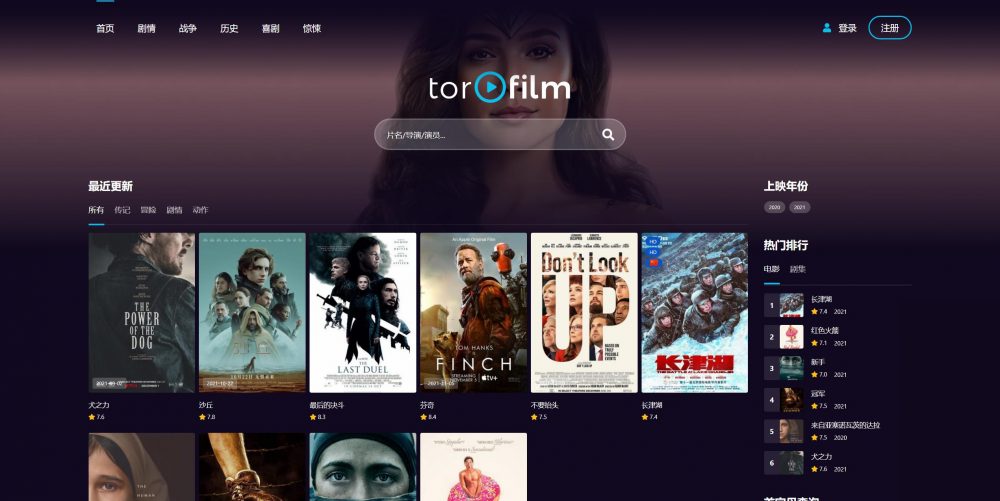
![ToroFilm v2.5.9 – 电影剧集在线播放下载WordPress主题模板[汉化修复版]-四颗橙子](https://www.4korange.com/wp-content/uploads/2022/01/QQ浏览器截图20220104230010-500x250.jpg)






- 最新
- 最热
查看全部